How to add a gradient overlay to a background image using just CSS and HTML - Web dev etc - my software development blog

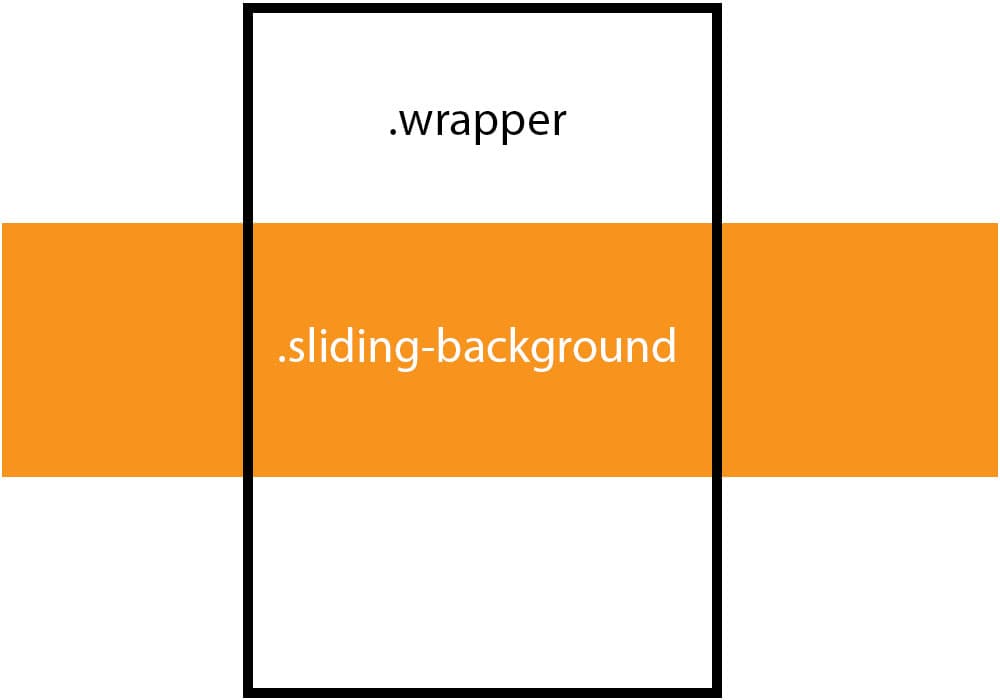
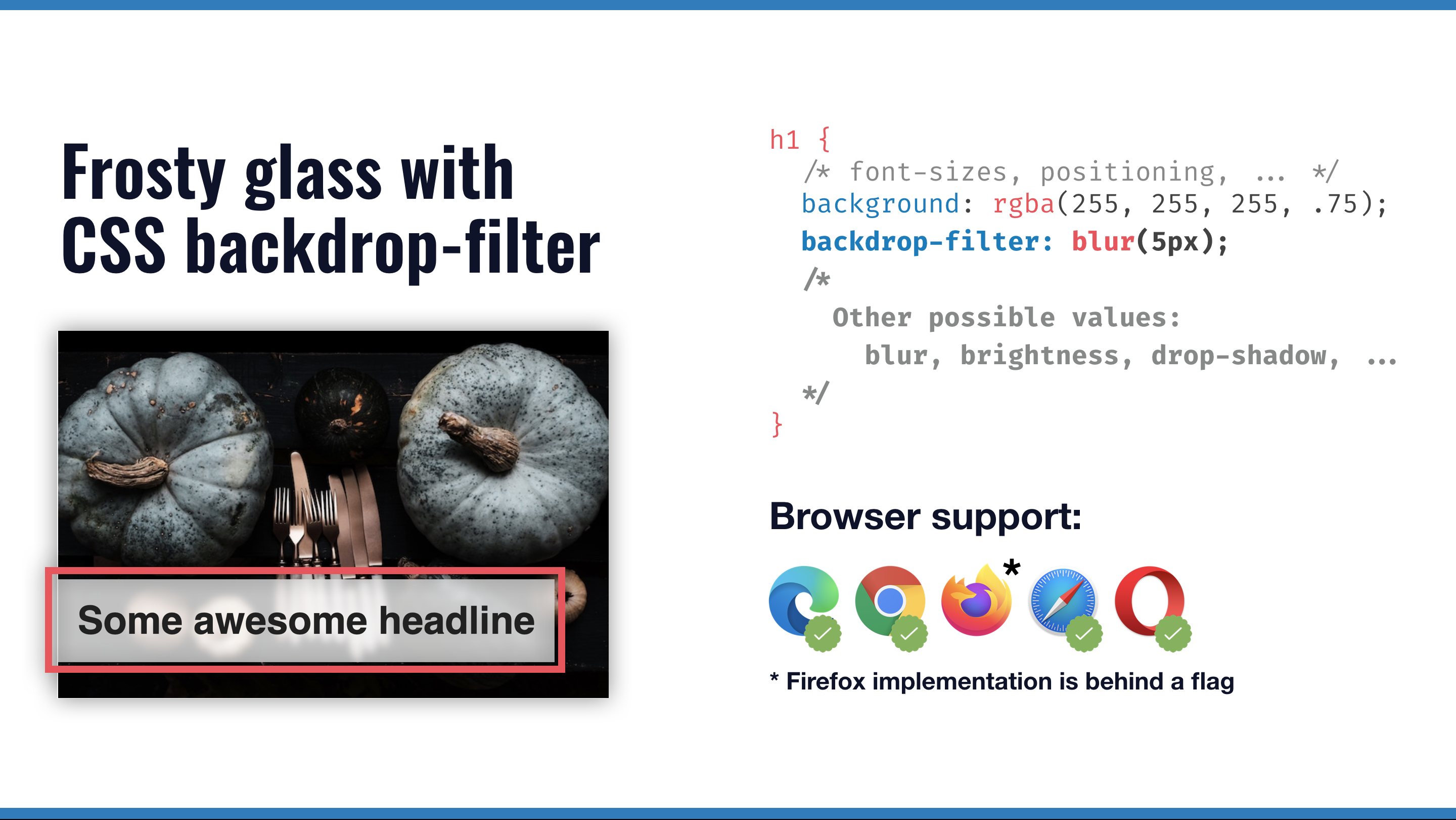
backdrop-filter lets you apply visual effects to the area behind an element | Stefan Judis Web Development

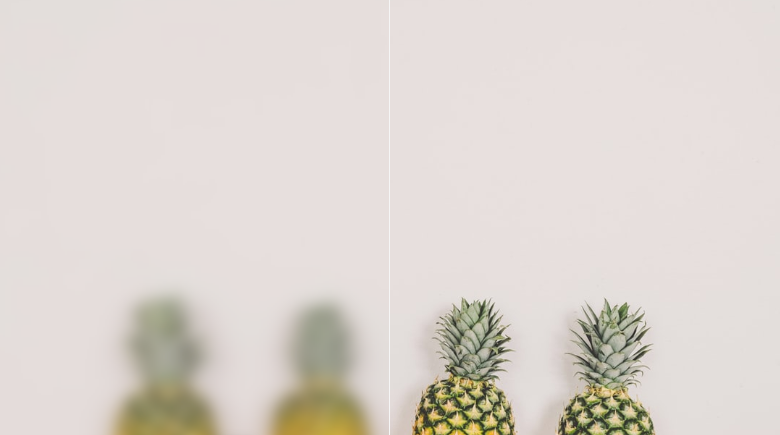
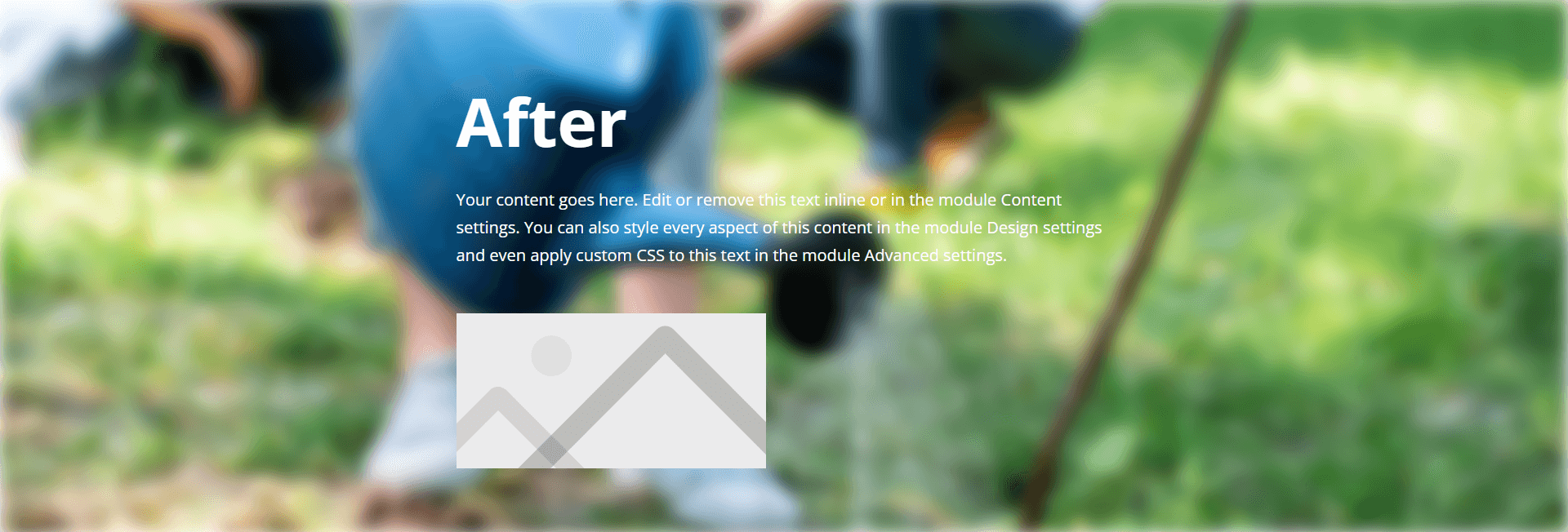
How To Apply A Blur Or Other Filter Effects To A Divi Section Background Image Only - Tutorial by Pee-Aye Creative